Css メニュー 横並び デザイン

超簡単 Flexを使って均等に横並びメニューを作る Designmemo デザインメモ 初心者向けwebデザインtips

Css Ul Olのリストを横並びにするときにfloatじゃなくてdisplay Inline Blockを使う方法 ディレイマニア

Css Cssだけでドロップダウンメニュー Webデザインラボ

シンプルな水平メニューと相性が良さそうな Cssホバーエフェクトのまとめ Nxworld

Q Tbn And9gcsj8qymi2nd Fufmfjktumyga4 Lyx86woda Usqp Cau

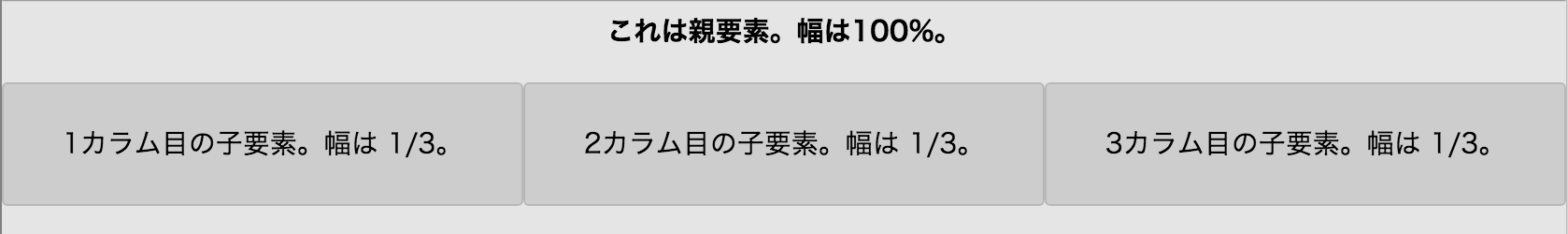
Flexboxでリキッドレイアウト 固定 可変 にする方法 会津ラボブログ 会津ラボブログ


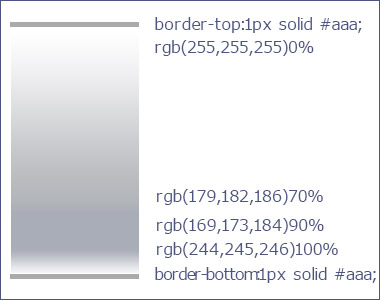
Css おしゃれなボックスデザイン 囲み枠 のサンプル30

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

Css 徹底検証 Cssで縦書きデザインをやってみる Webdesignday

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー
1

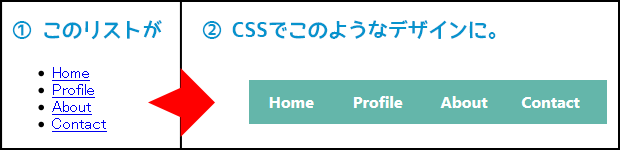
Cssで横並びメニューの設置方法 Ux Milk

第5回 横並びメニューの区切り線をcssで表現しよう 実践web Standards Designのススメ Gihyo Jp 技術評論社

レスポンシブサイトで便利なドロワーメニューの設置方法 Mobile First Marketing Labo

ヘッダーでよく見るレイアウトの作り方 Flexboxとmargin Autoを使用 たねっぱ

初心者の為のcss コピペでok 横並びナビメニュー10選

Cssだけで実装する横並びのプルダウンメニュー Css Tips11 Mk Design Mkデザイン

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Q Tbn And9gcqczxmiq1slusx0hz8jqi9baxvey0xdjwa Mg Usqp Cau

Wordpressグローバルナビゲーションのcssカスタマイズに最適な横並びメニューサンプルまとめ

サイト名とメニューを横並びにする方法 Css カスタマイズ Wordpress Theme Gush6

Css ナビゲーションを固定する方法 Designmemo デザインメモ 初心者向けwebデザインtips

実例あり 17年の横並びレイアウトcssはこれで決まり 決定版 株式会社ギルモット

Cssで横並びレイアウトを実現簡単にするinline Blockとは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssで横並びメニューの設置方法 Ux Milk

ナビゲーション リストタグを横並び Css Tips5 Mk Design Mkデザイン

Css 横並びリストで高さを持たない Ul に高さをつけよう フレークの素 Web制作 システム開発のcreativeflakeブログ

横並びのメニューを作成する Graycode Html Css

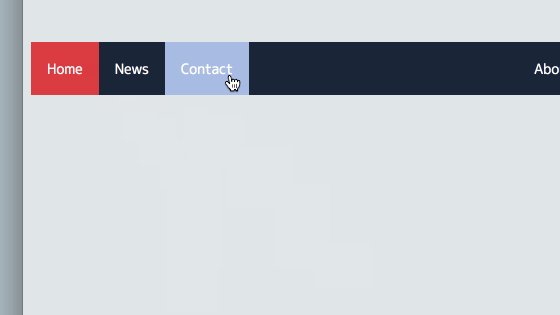
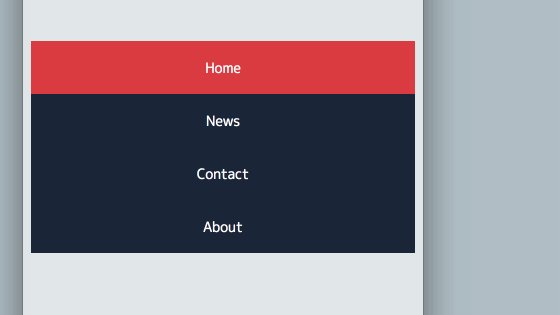
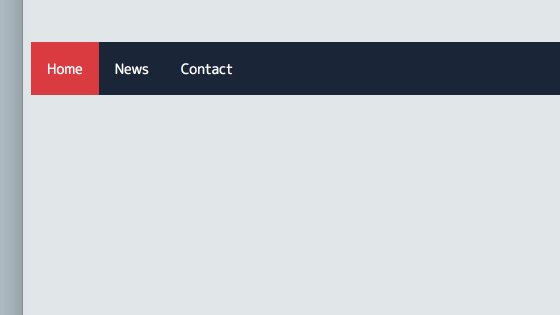
意外に簡単 Css3を使ったシンプルな横メニューの作り方 Webpark

Cssから考えるデザインのディテール第2回 Flexboxで作る柔軟な横並びメニュー Adobe Blog

Q Tbn And9gcr3anlgrzyrquvzg4hyd Hhkmdblnp2l58w A Usqp Cau

Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog

Display Flexを使った横並びメニューの書き方 Qiita

Cssから考えるデザインのディテール第2回 Flexboxで作る柔軟な横並びメニュー Adobe Blog

Cssを学ぶ 横並びのナビゲーションバーを作る ぱくぱくブログ

横並びグローバルメニューのcssをどのように実現するか 小三ツ星インターフェイス

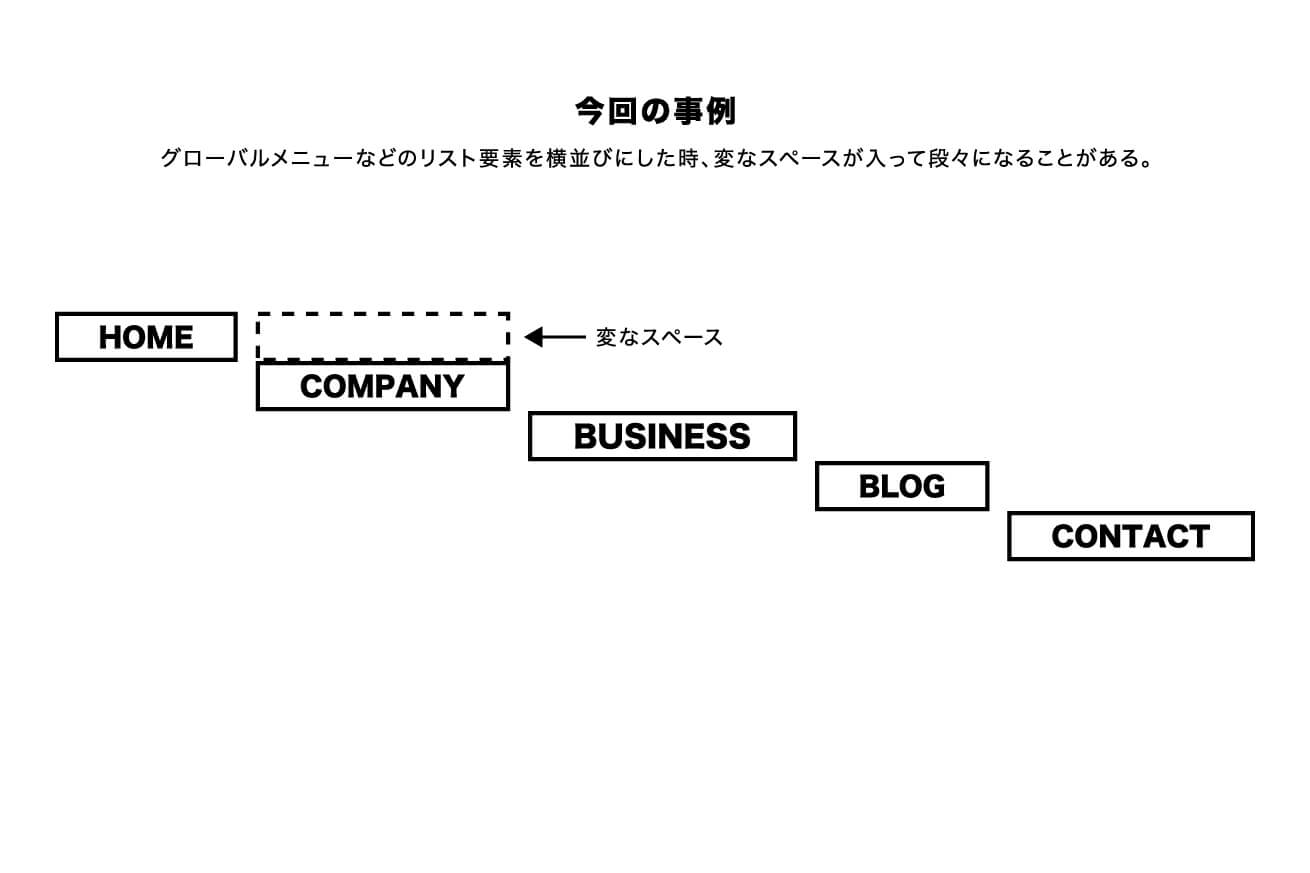
グローバルナビなど横並びにしたリスト要素が段々にずれる現象を直す方法 Css たぶろぐ

Cssを学ぶ 横並びのナビゲーションバーを作る ぱくぱくブログ

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media
1
Web Oi9du9bc8tgu2a Com Css Basis Flex

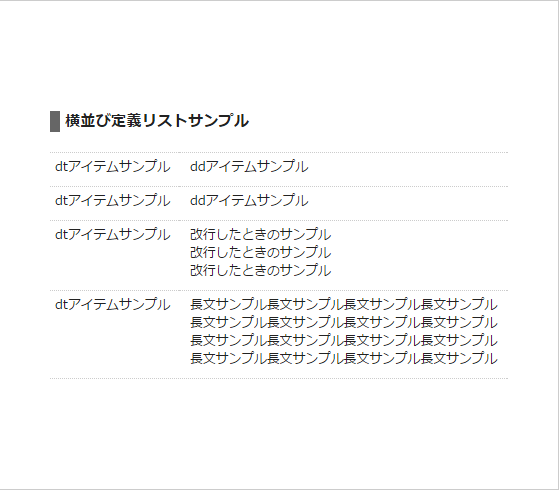
スタイルシートを利用した横並び定義リストのソースサンプル 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

Css Display Tableを使ったナビゲーション 株式会社ネディア ネットワークの明日を創る

Wordpressグローバルナビゲーションのcssカスタマイズに最適な横並びメニューサンプルまとめ

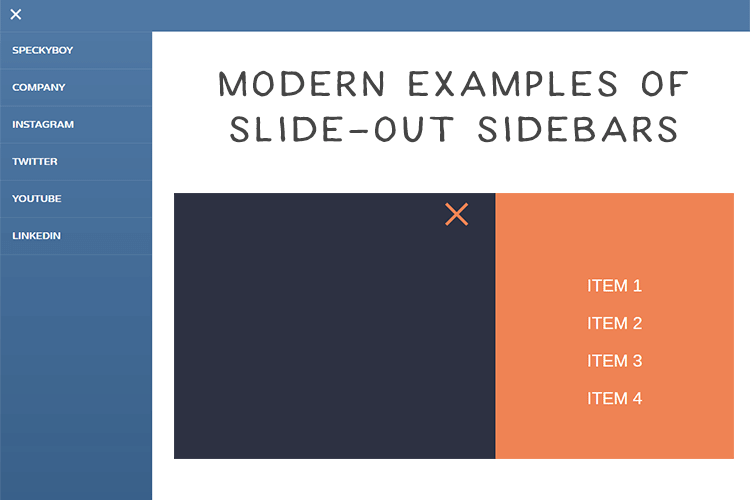
お勧めなcssスライド式サイドバー9選 Seleqt セレキュト

Css 横並びのリストをflexでスマートに作る方法 Kuzlog

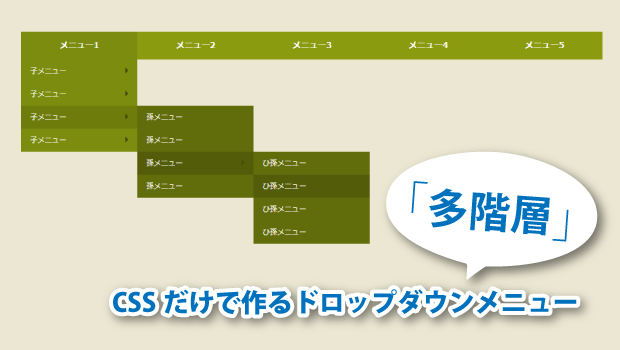
Cssだけで作る 多階層 なドロップダウンメニュー Webpark

Cssだけでドロップダウンメニュー Nakazi Lab ナカジラボ

基本的な横並び配置のメニューの作り方 Mororeco

Cssを学ぶ 横並びのナビゲーションバーを作る ぱくぱくブログ

Css Flexboxを使ってレスポンシブなナビメニューをつくってみました Weblifetimes

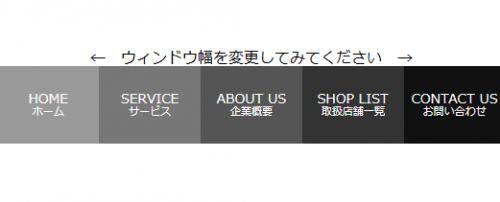
均等な幅のメニュー 数を考慮しなくていい コピペで簡単 Webパーツ屋

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

Css Menusのcss横メニューを設置してみた Webpark

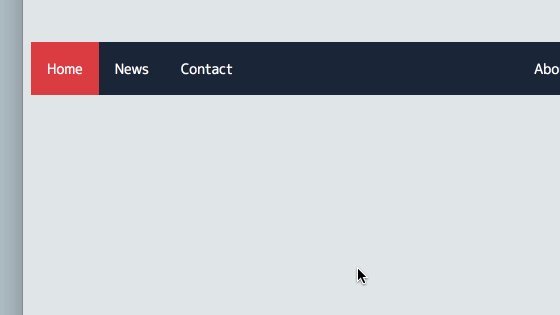
Cssだけで横メニューをつくる 但し ボックスからはみ出たリストはボタンにして そのボタンを押すと縦のリストメニューが出る Qiita
Q Tbn And9gcsg6gipl6kh9wgd7okovrfcwxvht Wx T3vmazrjdwjnsydtchw Usqp Cau

Css メニュー 横並び デザイン

実例で紹介 Css3 Display Flex フレックスボックス の使い方 Crip Web構築 Illustrator Photoshopなどデザインの個別レッスン

これからのcssレイアウトはflexboxで決まり Webクリエイターボックス

Cssのみでプルダウン形式のメニューを実装する Designmemo デザインメモ 初心者向けwebデザインtips

Cssで横並びを表現できる5パターンとそれぞれの役割 使い所 Hpcode

よくあるグローバルナビのcssをじっくりコーディング Oshin Tokyo

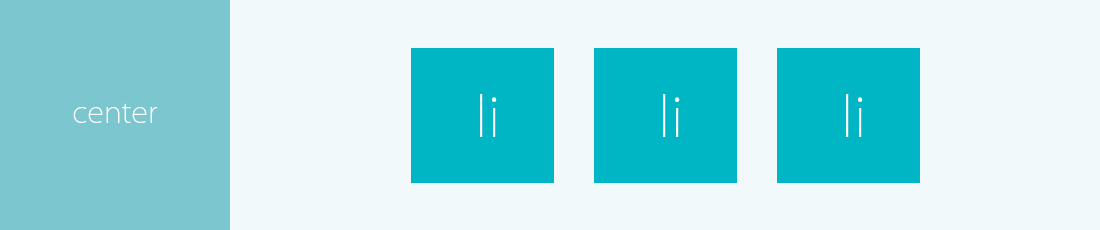
横並びのリストを中央寄せにする5つの方法 Cssテクニック Acky Info

Cssでスクロールスナップ Scroll Snap の実装方法 デモ有 キノコログ

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

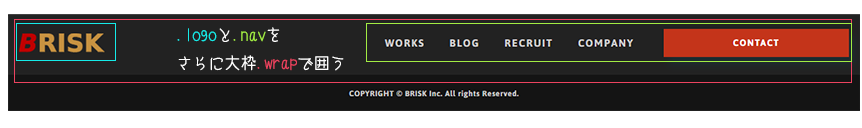
フッターデザイン レスポンシブサイトのサンプルソース 東京のホームページ制作 Web制作会社 Brisk

超簡単 Flexを使って均等に横並びメニューを作る Designmemo デザインメモ 初心者向けwebデザインtips

Display Inline Block で正確な幅を指定しても横並びにならず改行されてしまう場合の対処方法 Wordpress テーマ Digipress

フッターデザイン レスポンシブサイトのサンプルソース 東京のホームページ制作 Web制作会社 Brisk

Css 横並びナビゲーションをつくろう ナビゲーション編 ーーーーーー

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

Css レスポンシブな Dl Dt Dd を作る Web担当屋 ブログ

グローバルメニューに最適 メニュー幅を均一にしてくれるtable Cellが便利 Web Design Cafe

Q Tbn And9gcsv A1twaizag5w0q3xxfojlkifii8 Ekwyw Usqp Cau
Q Tbn And9gcq69nkc8neemtidjf C48ixaqbavacndb6ick3 V Ssuettyll Usqp Cau

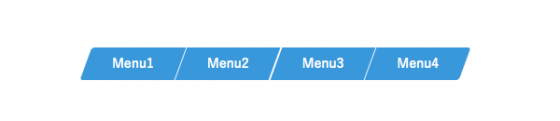
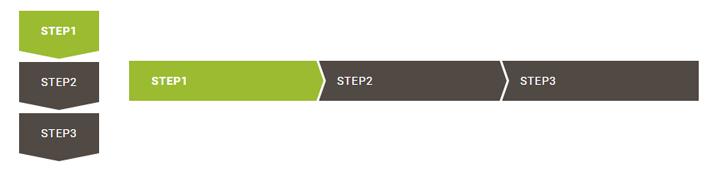
Css 傾斜したグローバルメニュー Metrograph Jp

基本的な横並び配置のメニューの作り方 Mororeco

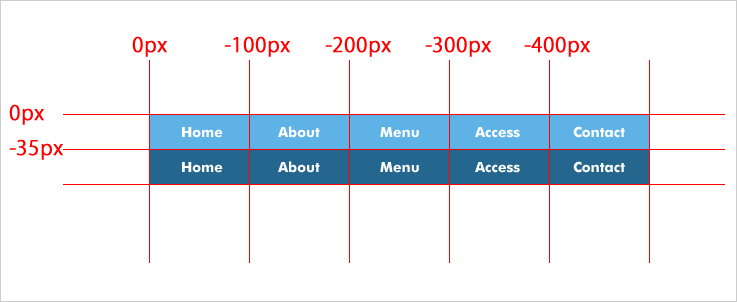
Cssを使用した画像のロールオーバー 横メニュー編 独学でwebデザインまとめんばーず Webクリオンライン

Wordpressグローバルナビゲーションのcssカスタマイズに最適な横並びメニューサンプル Ginzachanelのblog

Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ

コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

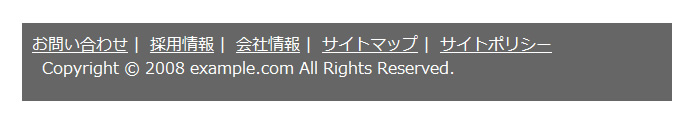
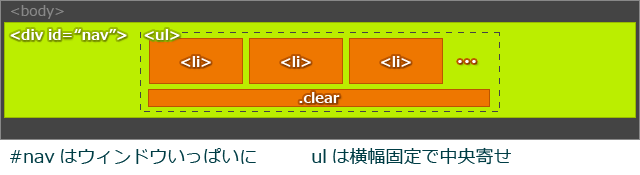
Cssでフッターのメニューを横並び3列でデザインする

Css 色々な図形を描画するcssサンプルコード集 One Notes
Web Oi9du9bc8tgu2a Com Css Basis Flex

Cssで横並びメニューの設置方法 Ux Milk

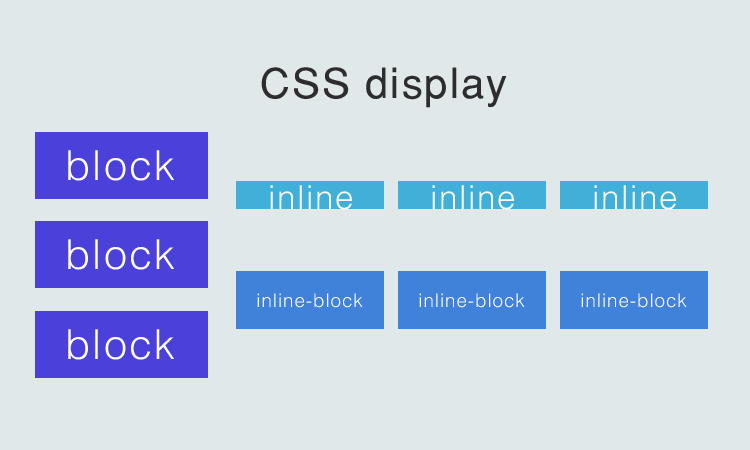
Css Displayの使い方を総まとめ Inlineやblockの違いは

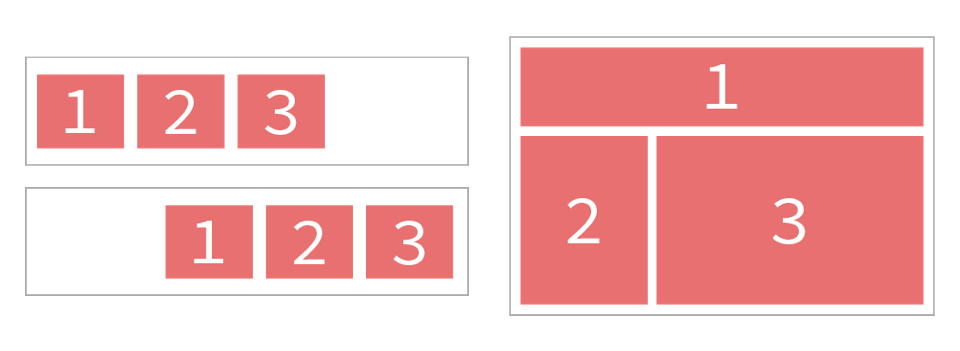
Flexbox Css3 で実践的なレイアウトを 実際の現場で使う4つのパターン

Q Tbn And9gcs5vdbtzk3rtiv2nqsxqsf03bkb4q0lxakspq Usqp Cau

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Cssで横並びメニューの設置方法 Ux Milk

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

はてなブログのタブメニューをインデックス風デザインにするcss

Cssでスマホの場合に横にスクロールするナビゲーションメニューのデザイン Kishiken Com

はてなブログにhtmlとcssだけで横並びの超簡易メニューバーを追加 ブログ運営について

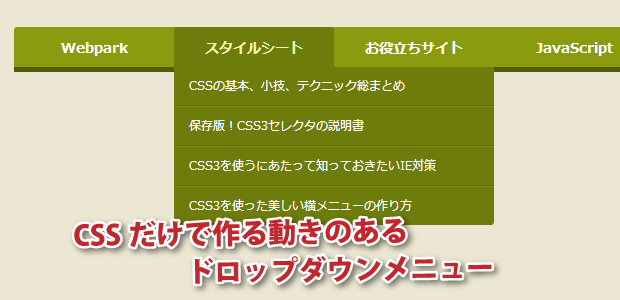
Cssだけで作る動きのあるドロップダウンメニュー Webpark

Webデザイン基礎演習

Jqueryとcssで作るシンプルなタブメニュー

実例あり 17年の横並びレイアウトcssはこれで決まり 決定版 株式会社ギルモット

Cssだけでドロップダウンメニューを実装 軽い ユズムログ

Css 縫い目風のかわいいデザインをスタイルシートで実装したナビゲーション コリス

Display Flexを使った横並びメニューの書き方 Qiita

細部にこだわってみた Css3を使った美しい横メニューの作り方 Webpark

Luxeritas フッターに横並びメニューを設置 Agohack

Css Table Cellを使って要素を均等に配置する方法 ディレイマニア



